Азы веб программирования
Оценить эту тему:
-
Альбомы фотографий
-
Интересное
- От EasyTune,
- 0
- 35
- 2
-
Липецк с высоты птичьего полета
- От Heckfy,
- 0
- 0
- 27
-
Новостройки
- От Аnna,
- 0
- 0
- 8
-
Липецк вчера—сегодня
- От Open Lipetsk,
- 0
- 0
- 1
-
Уникальные фотографии жителя Липецка
- От Open Lipetsk,
- 0
- 0
- 40
-
Липецк 1960-1970
- От Open Lipetsk,
- 2
- 2
- 21
-
Дореволюционный Липецк
- От Open Lipetsk,
- 0
- 3
- 32
-
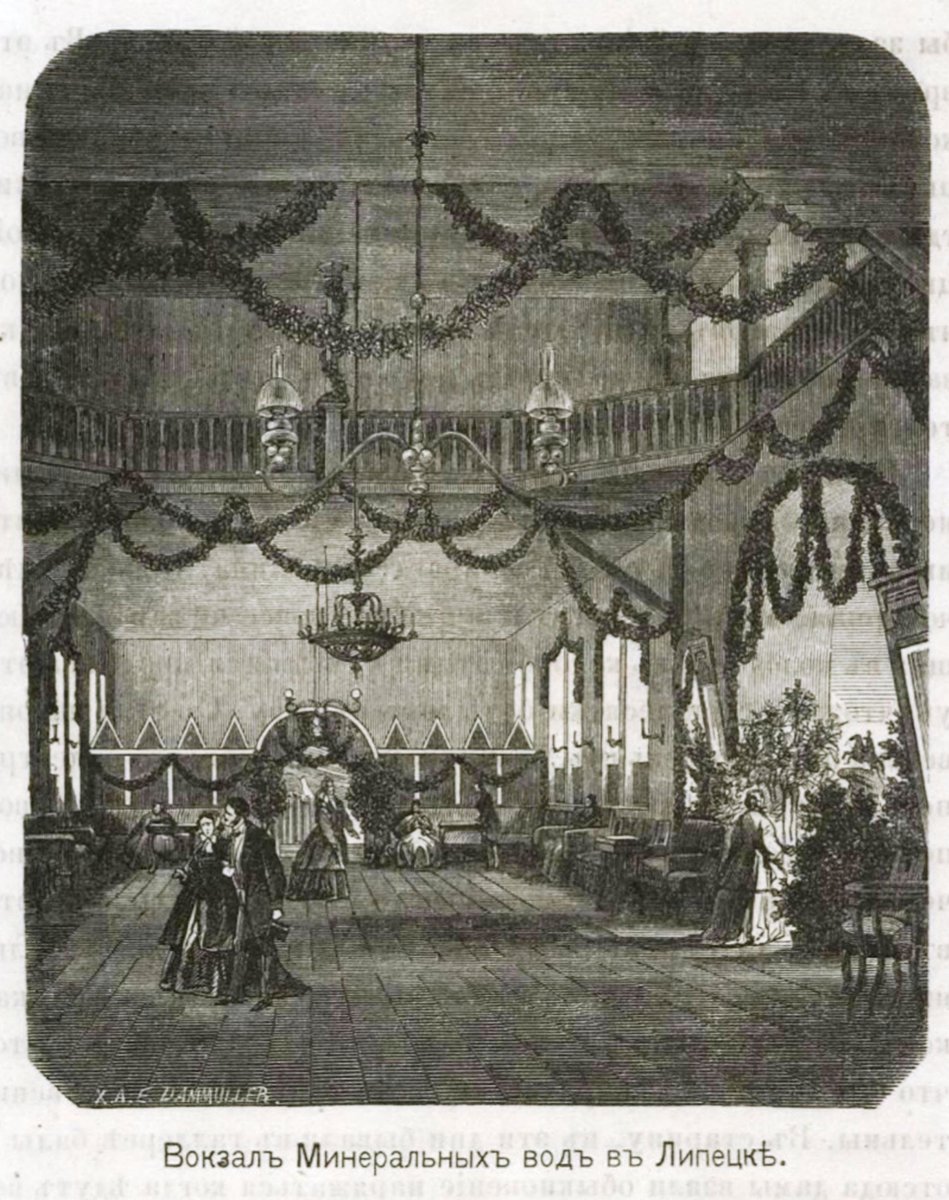
Фотографии из книги Липецк и Липецкие минеральные воды 1868 год
- От Open Lipetsk,
- 0
- 2
- 13
-












Рекомендуемые сообщения
Присоединяйтесь к обсуждению
Вы можете написать сейчас и зарегистрироваться позже. Если у вас есть аккаунт, авторизуйтесь, чтобы опубликовать от имени своего аккаунта.